プログラマーであればプログラミング言語を入力する機会が多くなると思います。
メモでコードを残しておくこともあるでしょう。
ただ、素のWordPressの投稿でコードを入力するのは流石に大変です。
改行やtab、スペース、特殊な記号がHTMLとして処理されかねないです。
体裁を整えるのに、preタグやcodeタグを入力し、不等号(<, >)などは代替文字で置き換えます。
直接入力するのは効率が悪いです。
そこでおすすめしたいのがMarkdown記法です。
HTMLの記法でなくても、いくつか簡単な記法を覚えて使えば装飾も簡単に、言語の入力も簡単にできます。
目次
例:Markdown記法
# H1見出し
## H2見出し
### H3見出し
“`python
import io
strings = [‘a’, ‘b’, ‘c’]
for string in strings:
print(string)
“`
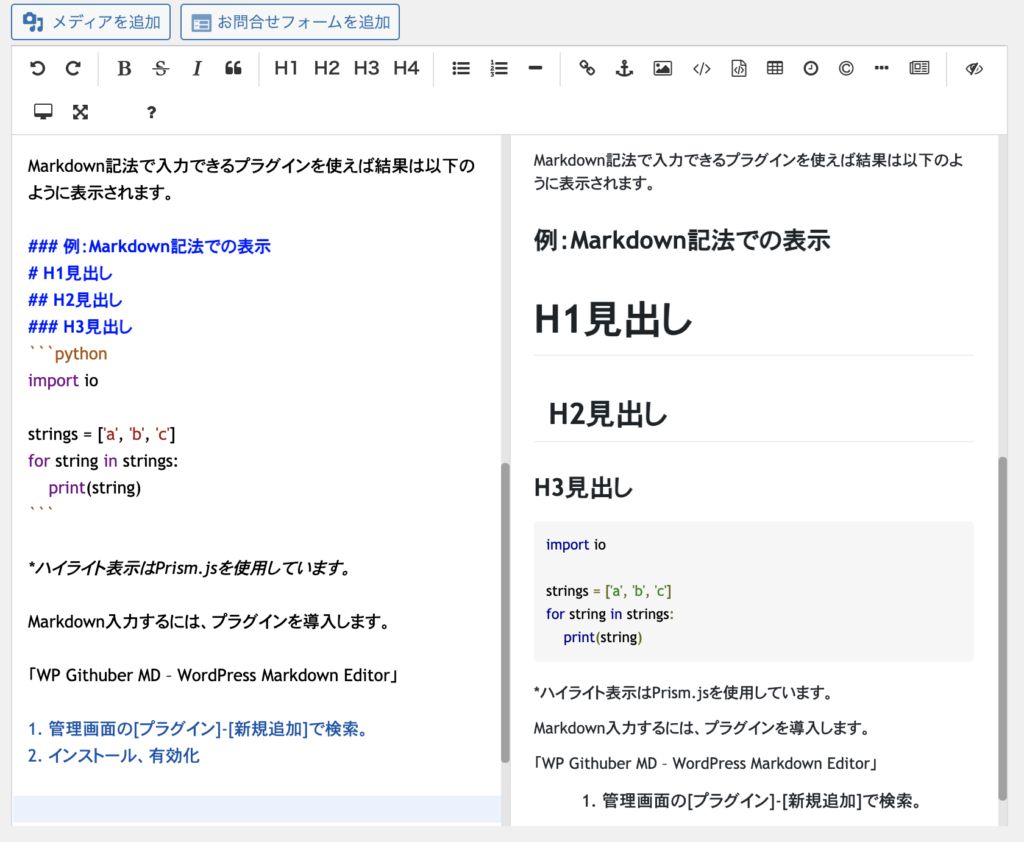
Markdown記法で入力できるプラグインを使えば結果は以下のように表示されます。
例:Markdown記法での表示
H1見出し
H2見出し
H3見出し
import io
strings = ['a', 'b', 'c']
for string in strings:
print(string)*ハイライト表示はPrism.jsを使用しています。導入方法は別の投稿で書く予定。
Markdown入力するには、プラグインを導入します。
「WP Githuber MD – WordPress Markdown Editor」
- 管理画面の[プラグイン]-[新規追加]で検索。
- インストール、有効化
これで編集画面が2分割で表示され、左でMarkdown入力、右にプレビューが表示されます。

慣れていなくても確認しつつ入力できるのでいいね!
プログラミングしない人でも見出しやリスト、リンクなど簡単な記法が使えるので試してみてください。