Gutenmorgen! としあきです。
WordPressに限らずですが、ただ文章を書くだけだと注目してほしい段落がわかりにくいと思います。
枠線などを付けることで文章の区分を分けることができます。
今回は見栄えの良いブロック表示を作成してみます。
目次
HTMLタグ入力版
HTMLタグの記載
HTMLのデザインでは、見た目はCSSファイルに記載して要素のclass属性を追加して適用するのが定番です。
ここでは親ブロックのtitle属性を左上にタイトル文字列として表示するようにしました。
<div class="red-box-test" title="決意を述べる">
やってみせる!いつまでも・・・
</div>
<div class="blue-box-test" title="POINT">
見た目の設定はcssファイルに記載する、もしくはテーマの追加CSS。
</div>CSSの設定
WordPressでは使用しているテーマによってページ内に記載する追加CSSをサポートしたり、コードに追記する形でcssファイルへのリンクを記載することができます。
お手軽に編集して結果を見たい場合は追加CSSをサポートしているテーマで記載するのが良いでしょう。
今回2種類のブロックを作成しました。
/* -- Red title Box -- */
.red-box-test {
position: relative;
box-sizing: border-box;
margin: 14px 0 0 0;
max-width: 100%;
background: #fff;
padding: 33px 10px 25px 10px;
border: 3px solid #990000;
border-radius: 8px;
}
.red-box-test:before {
position: absolute;
display: inline-block;
box-sizing: border-box;
line-height: 1;
background: #990000;
color: #ffffff;
content: attr(title);
font-weight: bold;
padding: 8px 21px;
top: -17px;
left: 16px;
border-radius: 7px;
font-size: 16px;
}
/* -- Blue title 斜め box -- */
.blue-box-test {
position: relative;
box-sizing: border-box;
margin: 0 auto 0 auto;
max-width: 80%;
background: #fff;
padding: 20px 10px 20px 30px;
font-size: 110%;
text-align: center;
border: 4px solid #0055ff;
border-radius: 8px;
}
.blue-box-test:before {
position: absolute;
display: inline-block;
box-sizing: border-box;
line-height: 1;
background: #007fff;
color: #ffffff;
content: attr(title);
font-weight: bold;
padding: 8px 10px;
top: 0;
left: -20px;
border-radius: 6px;
font-size: 12px;
transform: rotate(-30deg);
}結果表示。
1段落目です。
ここからが本文の段落とします。

POINT
ここが分岐点です。

見た目スッキリで注目しやすい。イイね!
ブロックエディタ入力版
中身をブロックエディタで入力できるようにする
先程の記載例はHTMLブロックとして記述していました。
HTMLで記述することに慣れていれば楽ではありますが、内容をブロックエディタで記載したいケースもあるでしょう。画像を挿入したい場合など画像ブロックを使いたいですしね。
Gutenbergのエディタとして内部の文字や画像などを入力したい場合はどうすればいいでしょうか?
CSSのやり方次第で対応可能です。
HTMLの構造
HTMLの構造としては以下のようにブロックを作成します。
<div class="red-box">
<p class="box-title-of-parent">
1段落目です。タイトルになります。
</p>
<p>
本文の開始段落です。
...
</p>
</div>1つ目を文章の段落をタイトルとする複数のブロックをまとめたグループを作成します。
CSS設定
CSSは以下のようにしました。
/* -- Red Box -- */
.red-box {
position: relative;
box-sizing: border-box;
margin: 14px 0 0 0;
max-width: 100%;
background: #fff;
padding: 33px 10px 25px 10px;
border: 3px solid #990000;
border-radius: 8px;
}
.red-box .box-title-of-parent {
position: absolute;
display: inline-block;
box-sizing: border-box;
background: #990000;
line-height: 1;
color: #ffffff;
font-weight: bold;
padding: 8px 21px;
top: -17px;
left: 16px;
border-radius: 7px;
font-size: 16px;
}
.red-box .box-title-of-parent+* {
margin-top: 0;
}
/* -- Blue box -- */
.blue-box {
position: relative;
box-sizing: border-box;
margin: 0 auto 0 auto;
max-width: 80%;
background: #fff;
padding: 20px 10px 20px 30px;
font-size: 110%;
text-align: center;
border: 4px solid #0055ff;
border-radius: 8px;
}
/* 属性 titleを斜めタイトル表示 */
.blue-box .box-title-of-parent {
position: absolute;
display: inline-block;
box-sizing: border-box;
line-height: 1;
background: #007fff;
color: #ffffff;
font-weight: bold;
padding: 8px 10px;
top: 0;
left: -20px;
border-radius: 6px;
font-size: 12px;
transform: rotate(-30deg);
}
.blue-box .box-title-of-parent+* {
margin-top: 0;
}ブロックの作成
まず、タイトルとなる一番目の段落ブロックを作成します。
続けて内容のブロックを作成していきます。
複数ブロックを選択してグループにします。
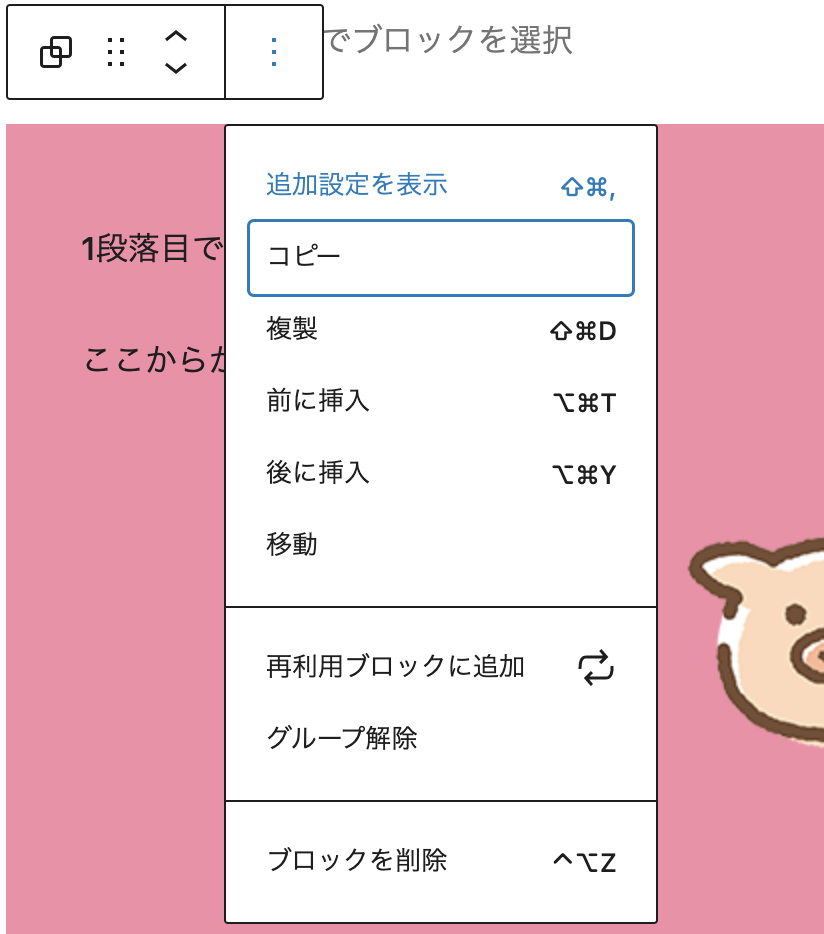
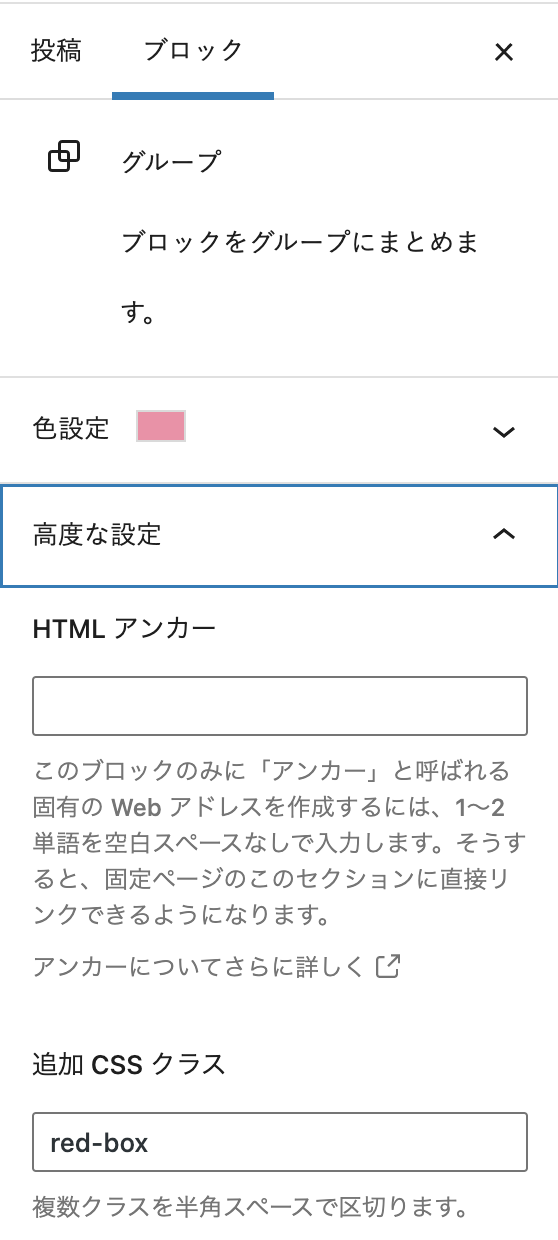
グループの[追加設定を表示]します。

ここで[高度な設定]の中で追加CSSクラスの入力欄があるので「red-box」と入力します。

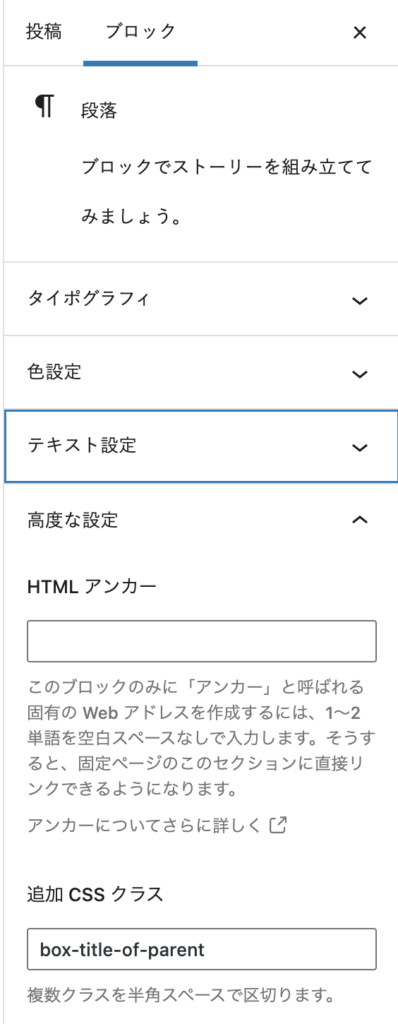
タイトルとなる1段落目の追加設定の[高度の設定]で、追加CSSクラスに「box-title-of-parent」と入力します。

結果表示
1段落目です。
ここからが本文の段落とします。

青いボックス!
ここが分岐点です。

テンプレート的に呼び出す
WordPressの新エディタGutenbergでは再利用ブロックという機能があります。
通常のブロックを記述して再利用ブロックに変換すると同じ内容を表示できるというものです。
これで先程のブロック表示を再利用ブロックに登録しておけば使い勝手はさらに良くなります。
1段落目です。
ここからが本文の段落とします。

再利用ブロックを編集すると他の同じブロックを記載している場所も全て変更されます。
文字を変更したい場合は通常ブロックに変換してから編集します。
タイトルを変更しています。
ここで編集を加えています。

これでタグも普段覚えておく必要がなくなります!