こんにちは、としあきです。
プログラミング言語を使う人であれば、WordPress上でコードを書くこともあるでしょう。
開発中のエディタ表示と同様に、WordPress上でも見栄えの良いコードの方が理解しやすいので、今回は設定方法、使用方法を書きます。ご使用のエディタがGutenbergの場合です。
目次
設定手順
手順は以下の通りです。
- prism.jsを導入する
- [Highlighting Code Block]プラグインを導入する
- [Highlighting Code Block]でコードを入力する
見栄えを整える方法としてはプラグインで対応する方法、JavaScriptで対応する方法があります。
prism.jsを使用する場合の利点は以下になります。
prism.jsの利点
- 多彩な言語に対応できる
- サーバーに負荷をかけない
- 細かい設定を選択可能
サーバーに負荷をかけないので素早く表示することができます。
Gutenbergの標準のコードブロックだと言語指定ができないので、[Highlighting Code Block]プラグインを導入します。
prism.jsの導入
prism.jsのサイトにアクセスします。
好みの見た目を選択し、[Download]ボタンを押します。
コードの圧縮はMinified Versionを選択します。
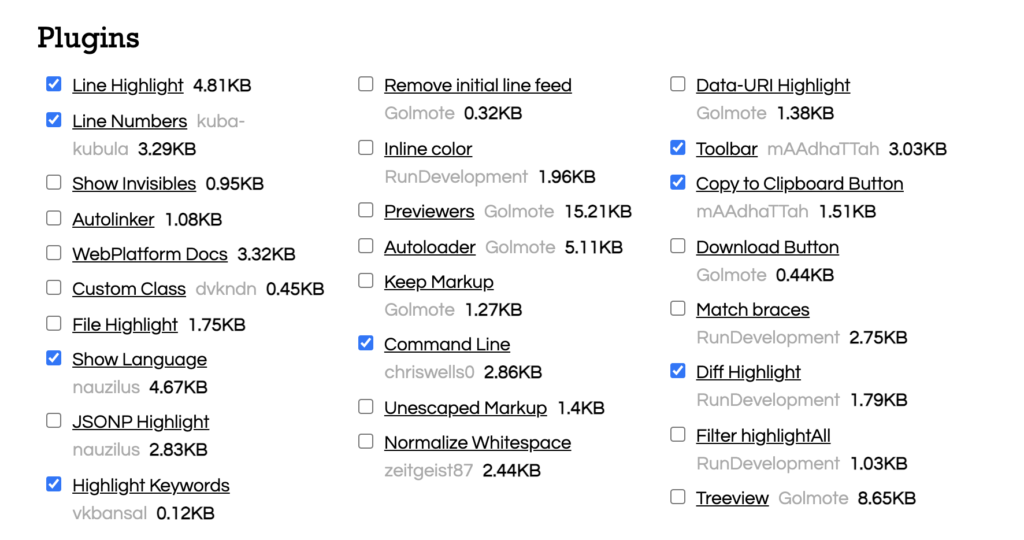
使用する言語を選択します。言語は全て選択すると重くなるので必要な分だけ選択します。
プラグインはLine Highlight, Line Numbers, Show Languageを含めて、あとは好みで追加します。

prism.js, prism.cssをそれぞれダウンロードします。
このファイルをサーバーにアップロードします。
配置場所はテーマディレクトリ、子テーマを使用している場合は子テーマディレクトリ下に置きます。
私の環境だと以下の場所でした。
~/apps/wordpress/htdocs/wp-content/themes/(テーマ)/(子テーマ)/js/prism.js
~/apps/wordpress/htdocs/wp-content/themes/(テーマ)/(子テーマ)/css/prism.css
[Highlighting Code Block]プラグインの導入
続いて、WordPressの[プラグイン]から[新規追加]で[Highlighting Code Block]プラグインを導入します。
インストールして有効化します。
次に[設定]に[HCB設定]が追加されていますので、ここで設定画面を開きます。


- 言語の表示はチェックを外します。prism.jsの機能に任せます。
- 行数の表示設定はチェックします。
- コピーボタンはチェックを外します。prism.jsの機能に任せます。
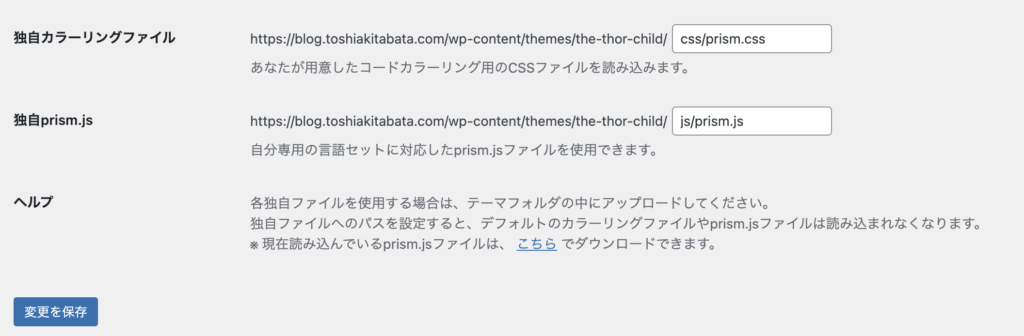
- prism.js, prism.cssの場所を指定します。
cssを調整する
また、テーマによってはレイアウトが崩れるため、スタイルシートの修正が必要な場合があります。
私の場合、テーマは[THOR]を使用しており、下記のスタイルシートがツール表示を下にずらしていました。
以下のCSSを追加CSSに記載することで調整しました。環境に合わせて調整してください。
/* コードブロック調整 /
.content div.toolbar { margin-top: -2rem; }
.content :not(pre) > code[class="language-"], .content pre[class*="language-"] {
background: #272822;
}コードを入力する
編集画面でブロックに[Highlighting Code Block]が追加されていますので、追加します。

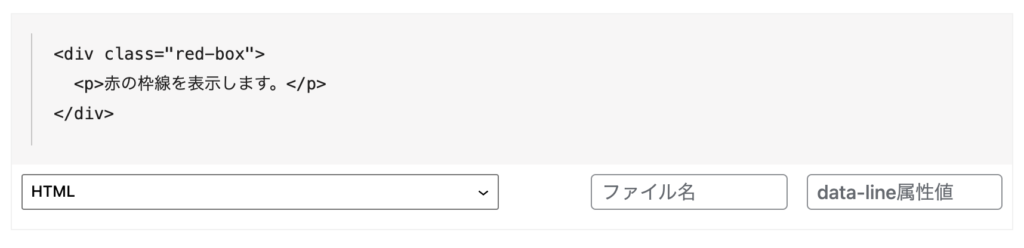
表示画面では以下のように表示されます。
<div class="red-box">
<p>赤の枠線を表示します。</p>
</div>これでスッキリ画面表示することができました!