グッドモーニン、としあきです。
サイトアイコン(favicon)を作成してみます。
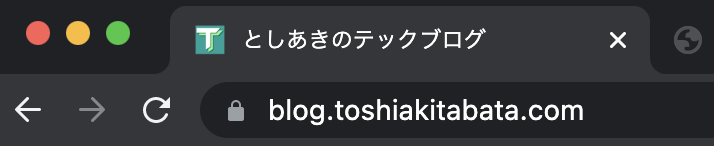
Chromeなどのブラウザでタブの左側に表示される小さなアイコンのことです。
通常は.ico形式とかなり特殊な画像に変換してサイト直下に配置してやらないといけないのですが、WordPressの場合、管理画面で変換や配置も勝手にやってくれます。
便利です。
サイトアイコンの作成
WordPressでサイトアイコンを作成するときの推奨サイズは幅512ピクセルx高さ512ピクセル以上とのことです。
Illustratorで作成してみました。出力した画像はPNG形式です。

ドロップシャドウとか細かいところまでは小さいアイコンではほぼ見えませんが・・・、ページ内でも使用したいのでこんな画像にしてみました。
サイトアイコンの登録
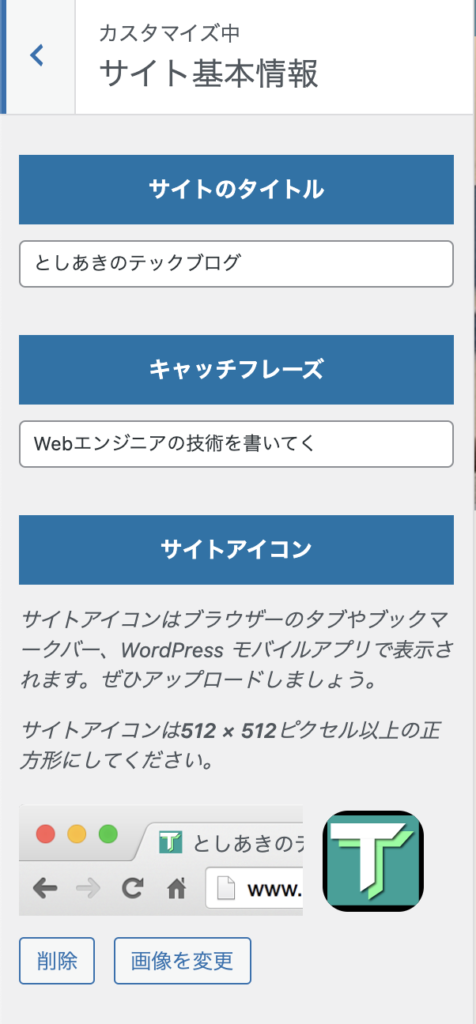
管理画面で[外観]-[カスタマイズ]を選択します。
テーマ毎で設定項目が違うので参考までにですが、「Thor」の場合は以下のメニューです。
[基本設定]-[サイト基本情報]-[サイトアイコン]にて画像を登録します。

デフォルトから変更して目立つアイコンになりました!