こんにちは、としあきです。
AWS Cloud9での開発環境構築をやってみました。
サーバーインスタンスはEC2、新規構築でやります。
スマートニュース目次
Cloud9の環境作成
Cloud9のサイトにアクセスします。
https://aws.amazon.com/jp/cloud9/
ログイン後の画面。

間違えると北米リージョンに作成してしまいます。
- リージョンを選択
- [Create environment]をクリック
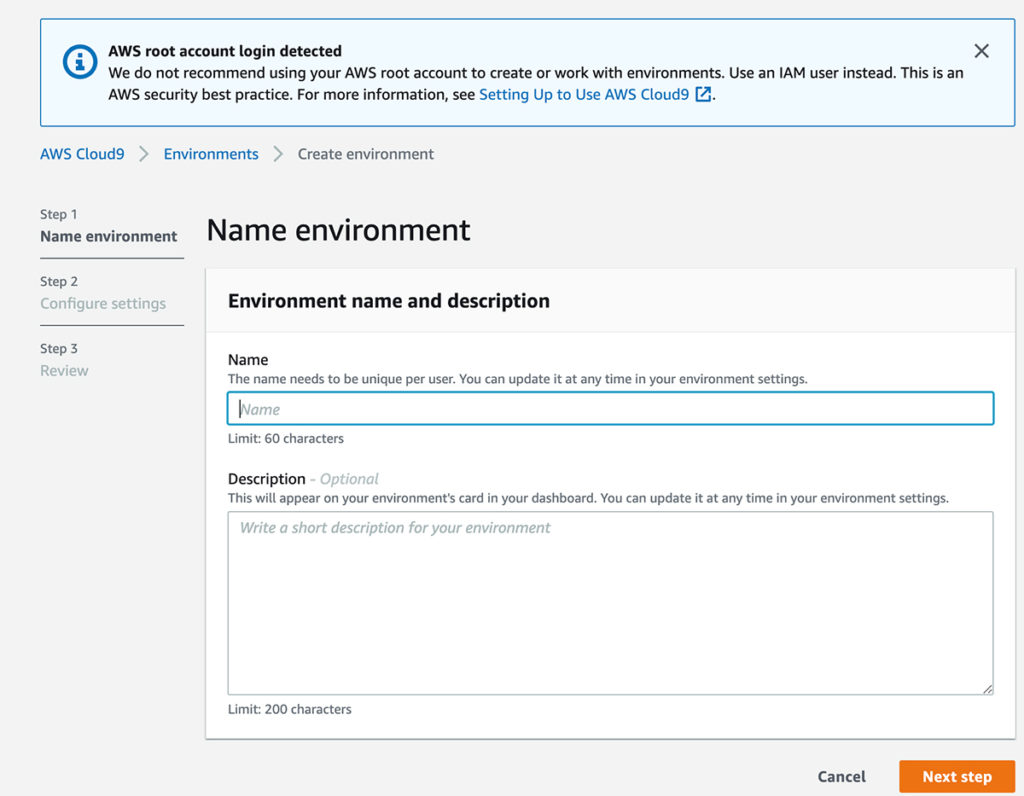
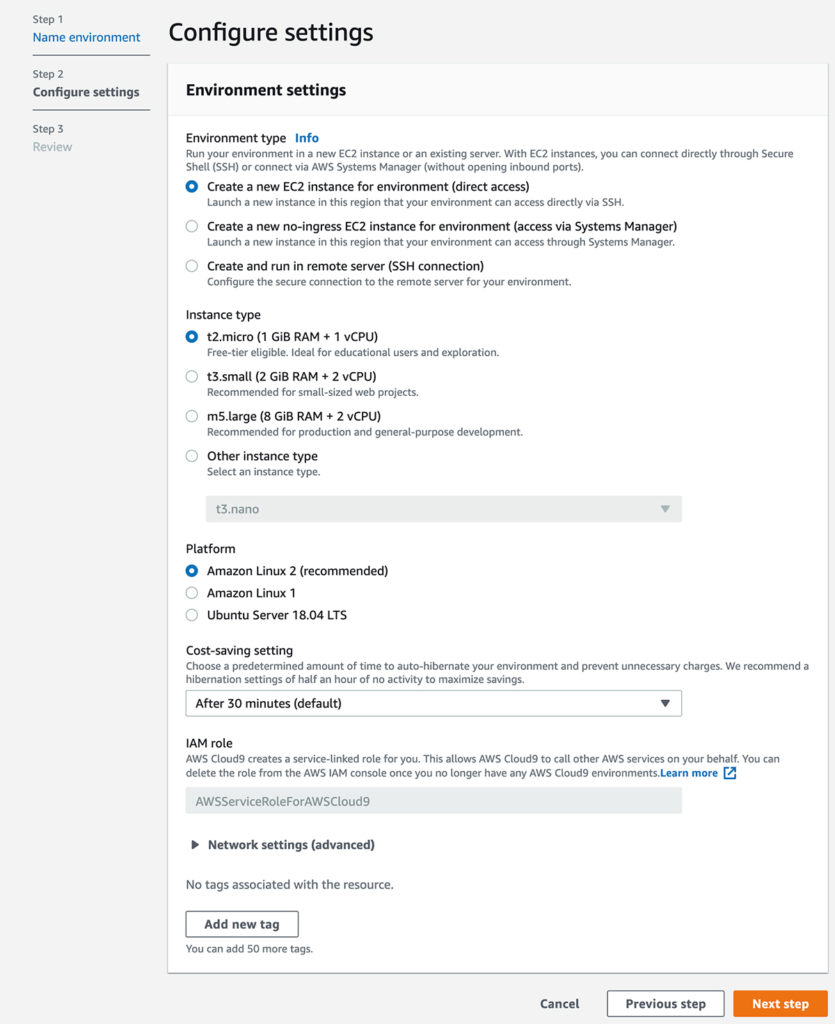
環境名を決めて次の画面へ。

デフォルトで次の画面へ。

確認画面で作成完了です。
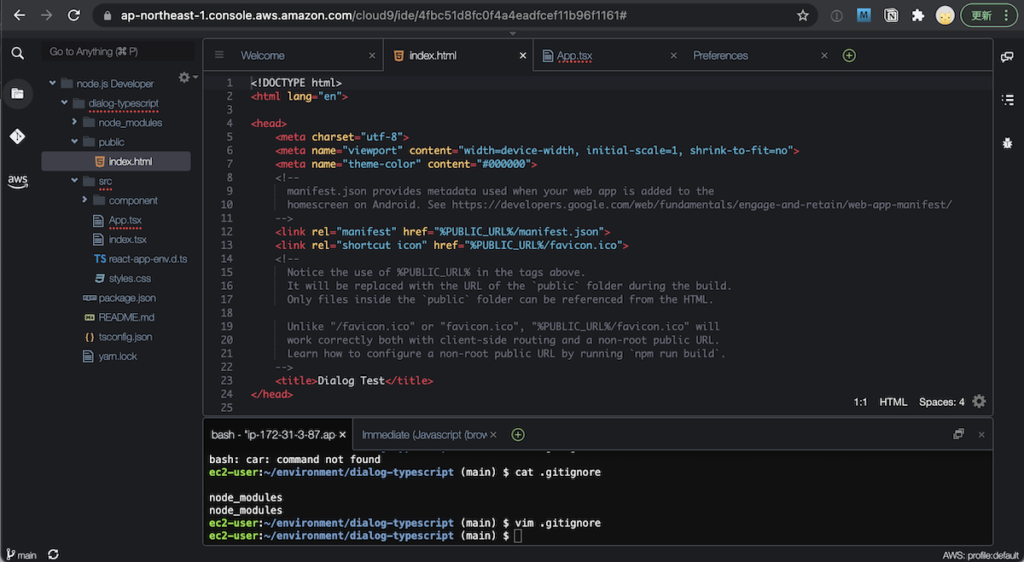
開発ツール追加、コードのClone
今回はGithub上のTypescriptアプリをCloneします。
yarnを使いたいのでインストールします。
ec2-user:~/environment $ npm install -g yarngithubからプロジェクトをcloneします。
git clone "https://github.com/ユーザー名/プロジェクト名.git"yarnで必要なライブラリを追加します。
cd プロジェクト名
yarn実行します。
yarn start実行はできても、この状態だとブラウザで画面表示できません。

ブラウザで閲覧する設定
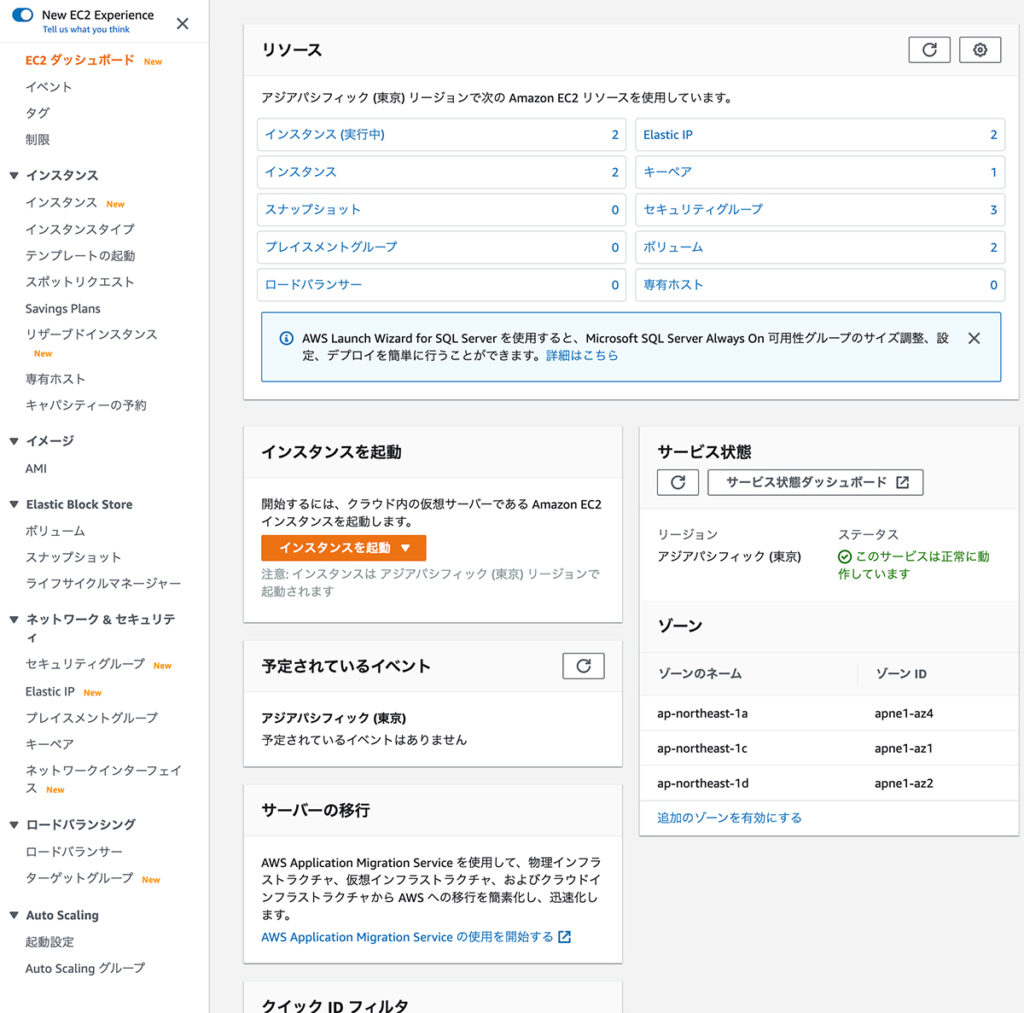
EC2の管理画面で以下の設定を行います。
- パブリックIP(Elastic IP)の割り当て
- パブリックIPの関連付け
- ポートの開放
EC2の管理画面で[Elastic IP]を選択します。

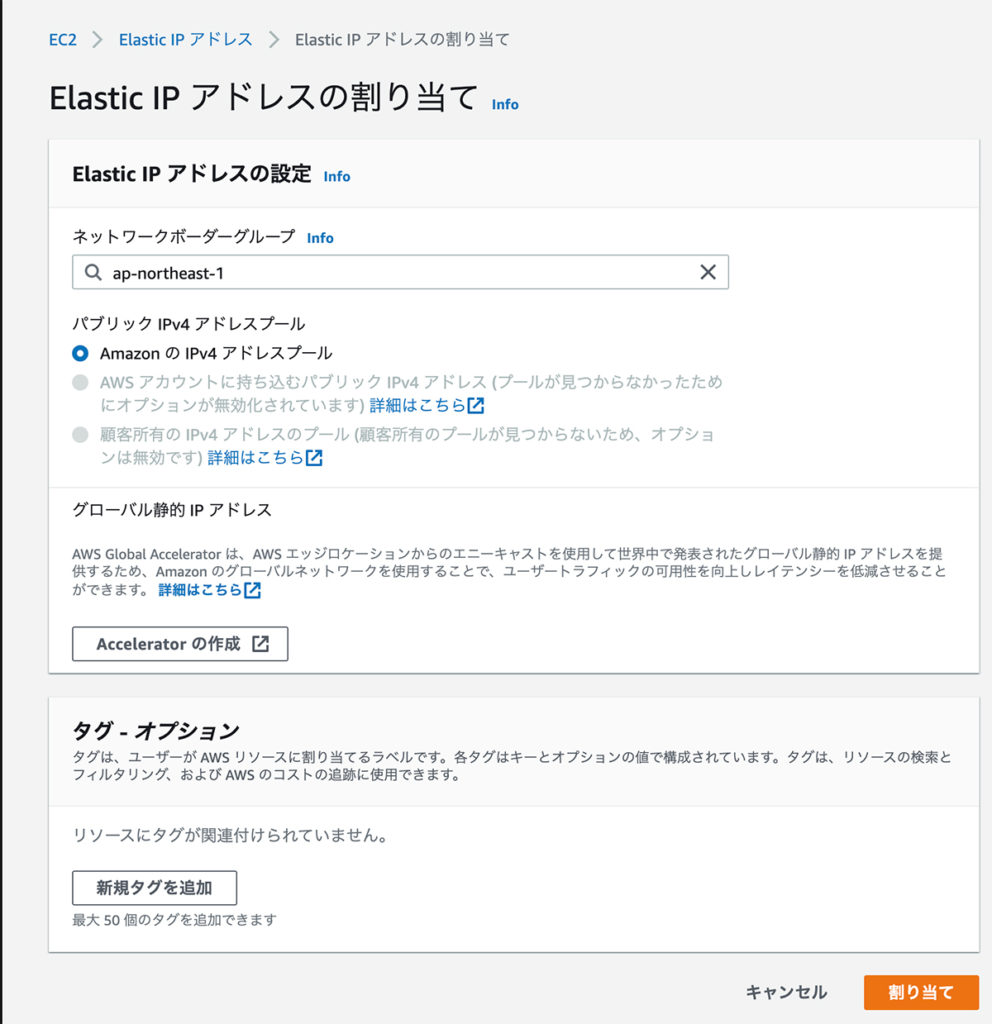
Elastic IPの割り当て
Elastic IPの割り当てを行います。

割り当て後に関連付けを行います。作成したIPアドレスをクリックします。

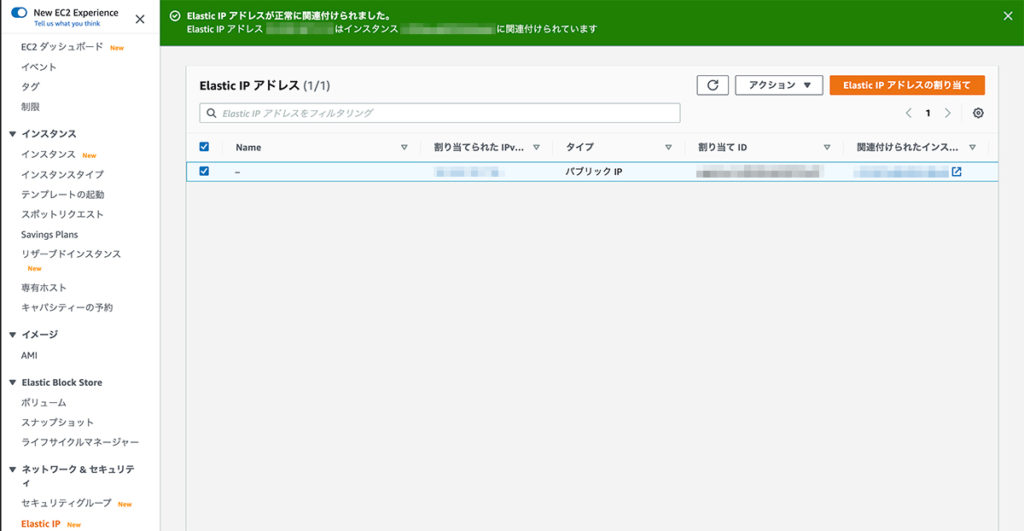
Elastic IPアドレスの関連付け
[Elastic IP アドレスの関連付け]をクリックします。
Cloud9のインスタンスを選択します。

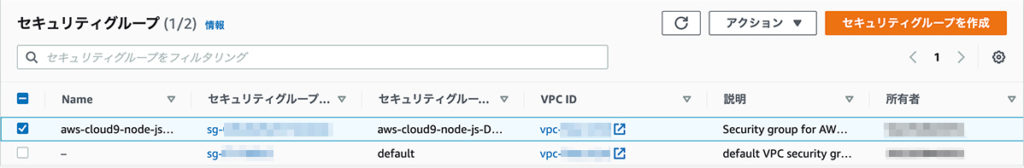
セキュリティグループの設定
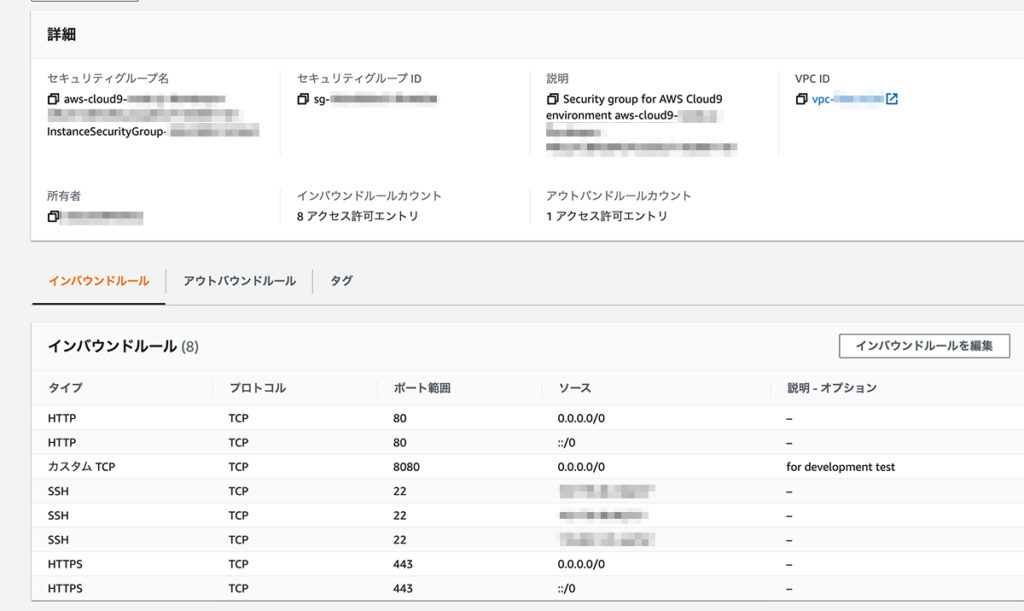
セキュリティグループの設定を行います。Cloud9作成時に作られたセキュリティグループを選択します。

ここでHTTP、HTTPSの他、テスト時に使われる8080ポートを追加します。

パブリックIPでブラウザからアクセスできることを確認します。
http://xxx.xxx.xxx.xxx:8080/
DNSレコードに追加
毎回IPでアクセスするのはややこしいのでDNSに登録します。
Lightsailの[ネットワーキング]-[DNSゾーン]からAレコードを追加します。

これで準備できました。
ブラウザで確認
サブドメインでアクセスします。
http://サブドメイン.toshiakitabata.com:8080
これでブラウザがあれば開発できますね。